在微信小程序里怎么实现Flex布局的呢?
发布时间:2017-04-13 14:30 来源:www.ushendu.com
微信小程序里大家知道怎么实现Flex布局的呢?是不是很多小伙伴都还不知道,那么,接下来请看微信小程序里Flex布局的方法!
微信小程序View支持两种布局方式:Block和Flex
所有View默认都是block
要使用flex布局的话需要显式的声明:
display:flex;
下面就来介绍下微信小程序的Flex布局
先做一个简单的demo
<viewclass="main">
<viewclass="itemitem1">1</view>
<viewclass="itemitem2">2</view>
<viewclass="itemitem3">3</view>
</view>
加上背景色能看的更清楚些
.main{
width:100%;
background-color:antiquewhite;
}
.item{
height:100rpx;
width:100rpx;
}
.item1{
background-color:red;
}
.item2{
background-color:dodgerblue;
}
.item3{
background-color:greenyellow;
}
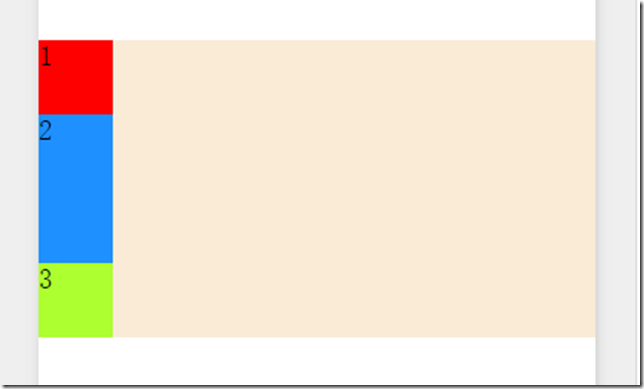
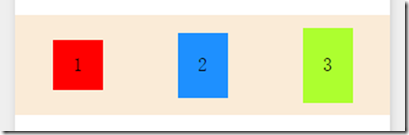
然后大概是这个样子的:

然后我们先都加上display:flex
好使用flex布局,主意,貌似view不会自动继承,需要在每个想使用的view里都加上。
首先是横向布局和竖向布局,要设置属性flex-direction,它有4个可选值:
row:从左到右的水平方向为主轴
row-reverse:从右到左的水平方向为主轴
column:从上到下的垂直方向为主轴
column-reverse:从下到上的垂直方向为主轴
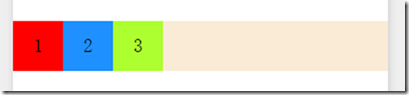
我们来看下设置row和row-reverse的区别:
row:

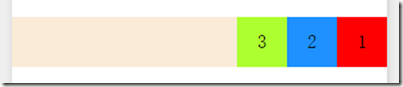
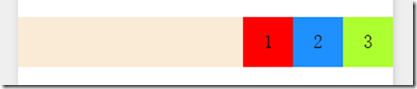
row-reverse:

然后我们要设置元素在横向上的布局方向,需要设置justify-content属性,它有5个值可选:
flex-start:主轴起点对齐(默认值)
flex-end:主轴结束点对齐

center:在主轴中居中对齐

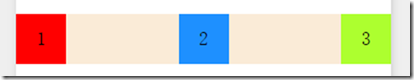
space-between:两端对齐,除了两端的子元素分别靠向两端的容器之外,其他子元素之间的间隔都相等

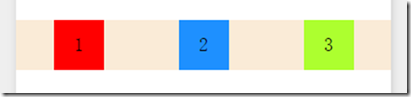
space-around:每个子元素之间的距离相等,两端的子元素距离容器的距离也和其它子元素之间的距离相同

然后我们要设置元素在纵向上的布局方向,需要设置align-items属性,它有5个值可选:
stretch填充整个容器(默认值)

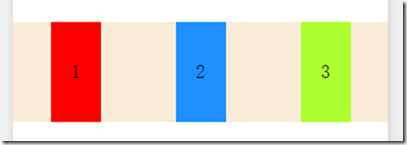
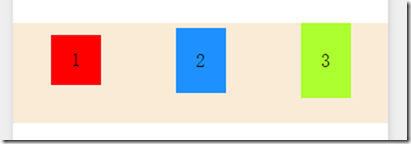
flex-start侧轴的起点对齐(这里我们手动设置下子view的高度,来看的明显一些)

flex-end侧轴的终点对齐

center在侧轴中居中对齐

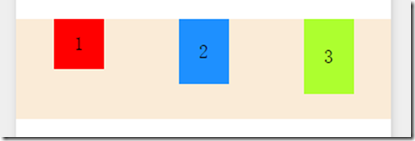
baseline以子元素的第一行文字对齐

子View还有个属性align-self,可以覆盖父元素的align-items属性,它有6个值可选:auto|flex-start|flex-end|center|baseline|stretch(auto为继承父元素align-items属性,其他和align-items一致)
比如上面最后一个baseline的例子,我们把item3设置align-self:flex-end;
就成了这个样子:

此外还有flex-wrap属性,用于控制子View是否换行,有3个值可选:
nowrap:不换行(默认)
wrap:换行
wrap-reverse:换行,第一行在最下面
还有子View有个order属性,可以控制子元素的排列顺序,默认为0。
比如还是上面那个例子,我们把item3设置order:-1;可以把item3排在前面

flex常用布局就这些
写微信小程序的可以试试
以上就是今天分享的全部内容,百度一下“u深度”,更多手游资讯、时事新闻、软件教程一一为你呈现,还等什么,赶紧关注起来吧!